

Un site web pour quoi faire ?
Comprendre Internet
Principes de base
Eléments de méthode
Concevoir et développer un site web requiert de l’organisation. Voici les étapes incontournables de la création d’un site sur lesquelles vous pourrez vous appuyer pour réaliser votre projet.
1. Réflexion
2. Création
3. Publication
![]()
Avant de s'aventurer dans la création d’un site Web, la première étape indispensable consiste à analyser les besoins et la pertinence de votre projet. Une phase de réflexion préliminaire permettra ainsi de définir le public cible et le contenu de votre site.
Etablir le cahier des charges, c'est se poser toutes les bonnes questions sur le projet lui-même et sur les outils que l'on va être amené à utiliser.
Trois questions essentielles sont à poser avant d'entamer le développement de tout site : Quel public cible voulons-nous atteindre avec notre site ? À quels besoins le site que je veux développer va-t-il répondre ? Quelle est l'utilité d'Internet pour ce projet ? La réponse à ces questions vous aiguillera tout au long des phases de conception et de développement du site.
Deux questions à se poser à ce stade : Quel est le but du site ? (informer, former, etc. : voir la partie "Créer un site web pédagogique : pour quoi faire ?") De quoi parlera le site ? (de poésie, de théâtre, de grammaire, etc.)
Ressources informationnelles
Tâche : Faire l’inventaire des ressources informationnelles (textuelles et graphiques) que vous souhaitez diffuser, en fonction des objectifs fixés et de la cible visée. Identifier dans le même temps les éléments manquants afin de prévoir leur conception.
Ressources humaines
Tâche : Repérer les personnes-ressources
La conception d'un bon et beau site éducatif nécessite de multiples habiletés qu'une seule personne possède rarement. Essayez d’identifier dès le départ les personnes-ressources qui pourront vous épauler au cours de la réalisation de votre projet.
Ressources technologiques
Tâche : Faire l’inventaire des ressources technologiques de votre environnement : Avez-vous accès à certains équipements ou périphériques, tels un numériseur, un appareil photo numérique, etc. ? Votre institution ou votre organisme soutiennent-ils certains logiciels auxquels vous auriez accès ?
Ressources en temps
Tâche : Etablir un calendrier de conception et de développement
La conception et le développement d’un site Web exigent un investissement en temps très important. De nombreux projets sont ainsi abandonnés du fait que leur concepteur n’avait pas évalué l’importance de la charge temporelle exigée par ce type de projet.
Voici comment se répartissent en général les différentes phases de création d’un site :
NB : Il faut également prévoir du temps pour les mises à jour.
Vous devrez ensuite définir la manière dont l'information sera répartie dans les diverses pages de votre site et de la façon dont l'internaute pourra se déplacer à l'intérieur du site.
Tâche : Dessiner le plan du site sous la forme d'un organigramme.
Chaque page sera représentée sous la forme d'un rectangle
et chaque lien par une flèche.
Il existe plusieurs manières de structurer un site :
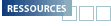
Structure séquentielle ou linéaire
Elle ne reflète pas vraiment la notion d'hypertexte car elle reste dans sa conception très linéaire. Les liens sont établis pour que le lecteur avance de page en page du début jusqu'à la fin. Un retour vers le sommaire est disponible depuis chaque page. (Exemple)

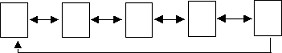
Structure en étoile
Une page centrale assure la distribution de l'information à travers des allers-retours permanents. (Exemple)

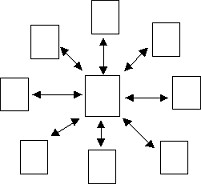
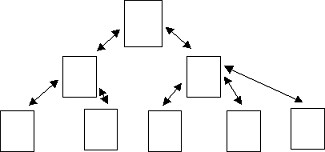
Structure arborescente
L'information est organisée pour aller du plus général vers le plus spécifique. (Exemple)

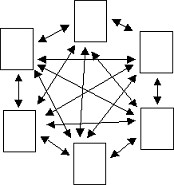
Structure transversale
Ce type de structure est très lourd à mettre en place car il offre une multitude de choix tant pour le concepteur que pour l'utilisateur. C'est l'exemple du dictionnaire où chaque mot d'une définition renvoie à une autre définition. Tous les nœuds laissent la possibilité de rejoindre chacun des autres nœuds.

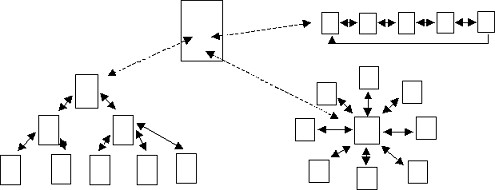
Combinaison de différentes structures
En fonction des sujets traités par le site, plusieurs types de structures peuvent être imbriqués à l’intérieur d’un même site.

Quelques conseils :
Vous devrez ensuite définir l'aspect du site : mise en page, typographie, titre, texte et emplacement des éléments graphiques.
Tâche : Dessiner une page type du site.
Quelques conseils :
| Déconseillé |
Conseillé |
| Rouge sur fond vert (ff0000-00ff00)* | Violet sur fond blanc (330066-ffffff) |
| Rouge sur fond bleu (ff0000-0000ff) | brun foncé sur fond gris-vert (330000-99CC99) |
| Vert pâle sur fond blanc (99FF33-ffffff) | Vert foncé sur fond jaune pâle (003300-ffffcc) |
| Vert sur fond bleu (00ff00-0000ff) | Violet sur fond rose pâle (330066-ffcccc) |
| Jaune sur fond vert (ffff00-00ff00) | Blanc sur fond vert foncé (ffffff-006600) |
* couleur caractères-couleur fond
Tâche : Réunir tous les éléments dont vous aurez besoin pour réaliser le site : textes, illustrations, boutons, fonds d'écran, etc.
NB : La plupart des ressources sont disponibles sur le web. Il convient toutefois de s'assurer qu'elles sont libres de droit en consultant le copyright du site ou en contactant l'auteur. Pour plus de détails concernant les droits d’auteur sur Internet, consultez le site Educnet.
![]()
Avant d’entamer la réalisation des pages, vous préparerez les fichiers contenant l'ensemble des textes du site.
Tâche : Saisir les textes avec un logiciel de traitement de texte et les corriger.
Quelques conseils :
Vous devrez également préparer les images que vous souhaitez intégrer dans votre site de manière à ce qu’elles aient un poids raisonnable et soient de bonne qualité.
Tâche : Retoucher les images : améliorer leur qualité et optimiser leur poids.
Pour plus d’informations sur ce sujet, consultez notre tutoriel sur Photofiltre.
Tâche : Réaliser une page modèle et, à partir de cette page, créer toutes les autres en utilisant un éditeur HTML.
Pour apprendre à utiliser un éditeur de pages HTML, consultez notre fiche Dreamweaver 2.
Il vous faudra ensuite tester l'ensemble du site afin de vérifier qu'il ne contient pas d'erreur.
Tâche : Vérifier que les liens internes fonctionnent, que le système de navigation adopté est intuitif et performant, que les images s'affichent et que la mise en page est homogène. Utiliser pour cela différents navigateurs (et si possible leurs différentes versions) ainsi que différents modes d'affichage.
![]()
Tâche : Transférer l'ensemble du site chez l'hébergeur,
en n'oubliant aucun fichier !
Pour apprendre à utiliser un logiciel de transfert FTP, consultez
notre page Filezilla.
La dernière étape consistera à tester le site afin de vérifier qu'il fonctionne correctement.
Tâches : Vérifier que les liens internes et externes fonctionnent et que les images s'affichent. Vérifier le temps de chargement des pages.
Quelques sites pour en savoir plus…
© Franc-parler.org : un site de
l'Organisation internationale
de la Francophonie